Oke pada kesempatan kali ini saya akan membahas sedikit Cara membuat combobox dinamis dengan AJAX JQuery dan CodeIgniter. oke sebelumnya apasih combobox dinamis ? dinamis disini adalah selain data diambil dari database, juga terkait dengan isi dari combobox yang menyesuaikan dengan pilihan sebelumnya, contohnya adalah yang sering kita temui yaitu input alamat dimana terdapat combobox provisi yang terhubung dengan kota dan kabupaten. oke langsung saja ikuti langkah-langkah dibawah ini :
Langkah 1 – Membuat database untuk data provinsi dan kota/kabupaten
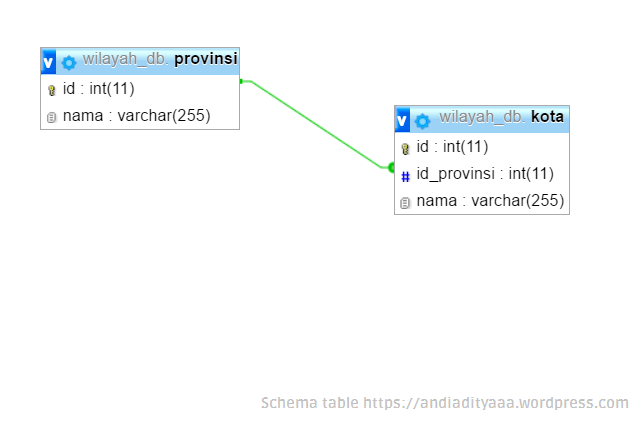
Masuk ke phpmyadmin buat database dengan nama “wilayah_db” (*tanpa tanda kutip), kemudia buatlah table dengan skema seperti dibawah ini :

jika sudah dibuat maka silahkan isikan data pada kedua table tersebut, atau jika sobat tidak ingin repot bisa download file .sql nya disini
Langkah 2 – Persiapan dan Installasi CodeIigniter, JQuery dan Bootstrap
Oke apabila kita sudah membuat database langkah selanjutnya adalah membuat tampilan, pada tutorial kali ini kita akan membutuhkan beberapa source code diantaranya :
- CodeIgniter versi 3.1.3, bisa didownload disini
- Bootstrap versi 3.3.7, bisa didownload disini
- JQuery versi 3.1.1, bisa didownload disini
Installasi CodeIgniter
Jika semua bahan sudah didownload selanjutnya extract file CodeIgniter-3.1.3.zip kemudian buat folder di xampp/htdocs dengan nama “combobox_dinamis” jika sudah taruh hasil extract tadi disini.
Installasi Bootstrap
buat folder bernama “assest” di xampp/htdocs/combobox_dinamis kemudian extract file bootstrap-3.3.7.zip taruh hasilnya disini
Installasi JQuery
Copy file jquery-3.1.1.min.js ke folder xampp/htdocs/combobox_dinamis/assets/js/
Langkah 3 : Konfigurasi CodeIgniter
dibawah ini adalah langkah-langkah konfigurasi Codeigniter :
autoload.php
Buka file autoload.php yang ada di application/config/config.php, kemudian cari baris dengan kode dibawah ini :
$autoload['libraries'] = array();
ubah menjadi :
$autoload['libraries'] = array('database');
Config.php
buka file config.php yang ada di application/config/config.php kemudian cari kode dibawah ini :
$config['base_url'] = '';
ubah menjadi :
$config['base_url'] = 'http://localhost/combobox_dinamis/
database.php
buka file database.php yang ada di application/config/database.php ubah konfigurasinya seperti dibawah ini :
'hostname' => 'localhost', 'username' => 'root', 'password' => '', 'database' => 'wilayah_db'
Langkah 4 : Membuat Controller
buat file controller dengan nama Main.php (dianjurkan menggunakan huruf besar diawal text) kemudian save di folder application/controllers/ jika sudah ketikan script dibawah ini :
<?php
defined('BASEPATH') OR exit('no direct script access allowed');
class Main extends CI_Controller{
public function __construct(){
parent::__construct();
$this->load->model('m_provinsi');
$this->load->model('m_kota');
}
/**
* tampilan awal combobox
*/
public function index(){
$data['provinsi'] = $this->m_provinsi->get();
$this->load->view('v_combobox', $data);
}
/**
* AJAX ambil data kota
*/
public function kota(){
$kota = $this->m_kota->by_provinsi(
$this->input->post('id_provinsi')
);
echo '<option> Pilih kota </option>';
foreach ($kota as $r){
echo '<option>'.$r->nama.'</option>';
}
}
}
Langkah 5 : Membuat model
Untuk membuat combox box dinamis saya menggunakan 2 model yang berfungsi menyimpan query-query dari table provinsi dan kota,
M_provinsi.php
buat file M_provinsi.php kemudian save di folder application/models/ ketika script dibawah ini :
<?php
defined('BASEPATH') OR exit('no direct script access allowed');
class M_provinsi extends CI_Model{
public function __construct(){
parent::__construct();
}
public function get(){
$this->db->select('*');
$this->db->from('provinsi');
$this->db->order_by('nama', 'asc');
return $this->db->get()->result();
}
}
M_kota.php
buat file M_kota kemudian save di folder application/models/ ketikan script dibawah ini :
<?php
defined('BASEPATH') OR exit('no direct script access allowed');
class M_kota extends CI_Model{
public function __construct(){
parent::__construct();
}
public function by_kabupaten($id_kabupaten){
$this->db->select('*');
$this->db->from('kota');
$this->db->where('id_kabupaten', $id_kabupaten);
$this->db->order_by('nama', 'asc');
return $this->db->get()->result();
}
}
Langkah 6 : Membuat view
oke ini adalah langkah terakhir, buat file v_combobox.php di application/views ketikan script berikut :
Dikarenakan fitur yang ada di wordpress ini tidak memadai, mohon maaf saya tidak bisa menampilkan highlight code HTML, silahkan sobat download filenya saja disini
Jika sudah selesai, silahkan sobat buka browser kemudian cek masukan alamat http://localhost/combobox_dinamis/index.php/main/
Sekian tutorial Cara membuat combobox dinamis ini, jika ada yang ingin ditanyakan silahkan menggunakan form komentar dibawah, terima kasih
~Andi Aditya